How to Become a Web Developer in 2023 in 5 Steps

Do you want to become a web developer? Would you like to understand how the web and browsers work nowadays? Web development is a very promising field with a salary of around $10k up to more than $200k per year, according to State of JS 2022.
In this article, I want to address how to become a web developer. I’ll share the five steps with you of what are the conditions to be an excellent and wanted developer.
What Is a Web Developer?
A web developer is a person who works in the web development field. That means you will primarily work with HTML, CSS, and JavaScript on the front-end side. These are the technologies that are responsible for drawing webpages in the browser.
But webpages can’t be only static; you need some dynamic data stored somewhere in the database on the server. We call this simply the back-end. There are many backend technologies and languages like NodeJS, PHP, C# & .NET, Python, and many more, but you don’t need to know every one of them. The field is so big you will actually never learn everything.
We have three main web developer specializations:
- Front-end developer.
- Back-end developer.
- Full-stack developer – does both front-end + back-end.
Reasons Why You Could Become a Web Developer
This field can be the right path for you if:
- You like solving problems.
- You like learning almost every day.
- You loved to solve math problems.
- You are looking for a high pay salary or freelancing.
- You want to work remote-only (optional).
I have worked remotely in this field for more than 15 years, starting with no experience at all. I will show you the five steps of how to become a web developer.
Five Steps of how to Become a Web Developer
Step 1 Start Coding Right Away and Have Fun

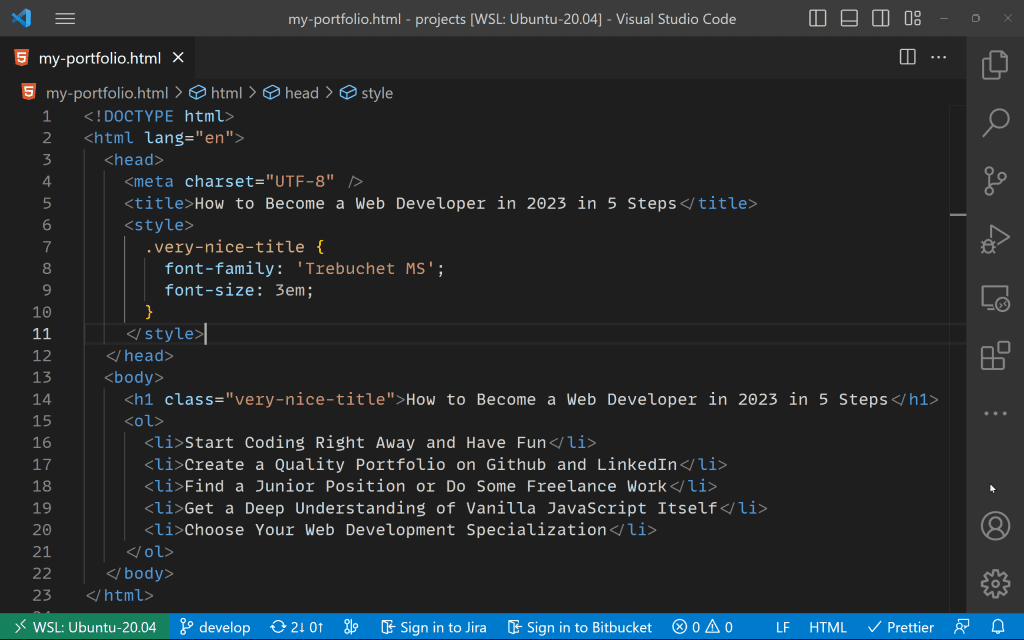
The simplest method to figure out if this will be the right path for you is to start right away. Just find some quick tutorials about HTML and CSS first. Create your very first webpage, like a portfolio or a hobby site. Don’t buy any expensive courses at this stage at all, and don’t start with frameworks like React or Angular yet.
This is very important because, to tell you the truth, programming is hard, and you can’t be very successful if you don’t like your job. You will never learn web development if you do it only for the money. I tried to teach programming to my friends, but they quit after a few days.
After you understand the basics of HTML and CSS you can move to JavaScript tutorials. Start with pure JavaScript first. Don’t use any library yet. You can create some mini projects like guessing number game, quiz game, paper rock scissor game, tic-tac-toe game, snake game, or a calculator.
Tasks (checkboxes) for you in this step:
- Google “HTML + CSS for beginners.”
- Create a simple portfolio page with some layout like the top menu and sidebar.
- Google “JavaScript for beginners.”
- Create 1-3 mini-projects I mentioned.
This phase will take two weeks or more, depending on how much time you have for it every day.
Step 2 Create a Quality Portfolio on GitHub and LinkedIn

In every interview I applied for, nobody really cared about where you were studying. Every company will eventually find you mainly through LinkedIn, your portfolio website, or even through your GitHub profile.
Start with learning how Git works. Git is a software standard for any programming language for sharing code with others. In every technical interview, they ask you to share your code or projects. Your chances to get a junior position quickly will be much bigger if they see you have already started programming and know how to work with Git.
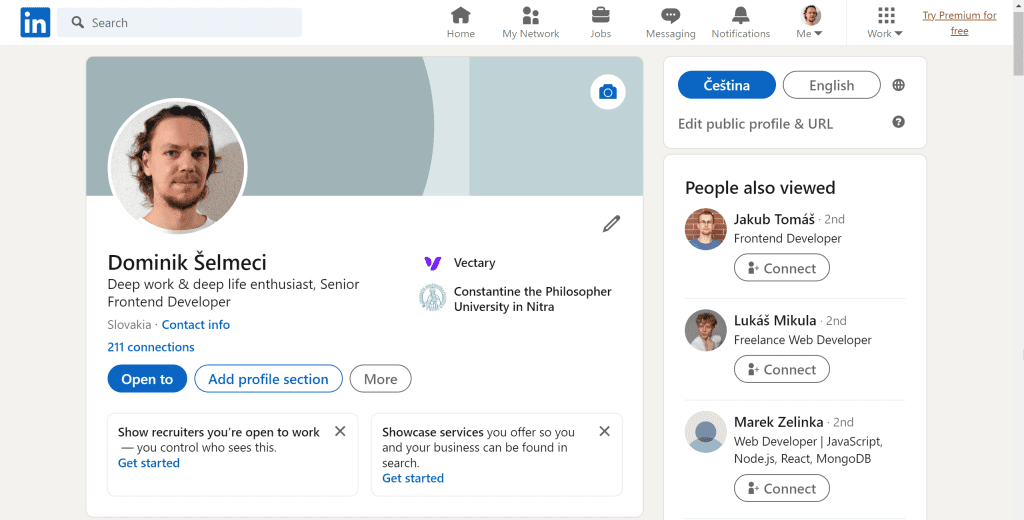
Most of my jobs I get from LinkedIn profile. It’s the best online curriculum you can create. You can add all your details about where you studied and worked before, what projects you worked on, and also certificates from courses like Udemy, Coursera, or others.
Tasks (checkboxes) for you in this step:
- Google Git for beginners.
- Create your GitHub account.
- Learn how to publish your code projects to GitHub.
- Create a quality LinkedIn profile.
Step 3 Find a Junior Position or Do Some Freelance Work
The best way to learn and prove your new skills and get some money, of course, is to find a junior position. In this stage, you already know way more than most of the junior applicants.
If you have a full-time job and kids, you can do some freelance work or help set up a simple website for your family or friend. These services can help you with that:
Tasks (checkboxes) for you in this step:
- Find your first (ideally paid) junior job.
- Work and build your skills for at least half a year.
Step 4 Get a Deep Understanding of Vanilla JavaScript Itself

Vanilla JavaScript is simply using JavaScript without any particular library or framework.
Many web developers are focusing on frameworks too early. They start with React, Angular, Vue, or other frameworks right from the start. That is a very big mistake. I also made this mistake. Because you are focusing too much on building things with one framework, you are missing the deep JavaScript fundamentals.
Don’t focus on frameworks too much, and don’t be afraid in the future to change your specialization in a few weeks or months if the world around JavaScript changes.
Now is the time to read a quality book or buy some interesting course on this topic. From free sources, I can recommend mdn web docs, or youtube videos. From courses I can recommend, for example:
- FronendMasters JavaScript path
- JavaScript: Understanding the Weird Parts
- JavaScript: Understanding ES6 and Beyond
Tasks (checkboxes) for you in this step:
- Learn deeply pure vanilla JavaScript.
Step 5 Choose Your Web Development Specialization
Now you can pick some of the existing frameworks and learn them more deeply. I can imagine if you started in a junior position, they already taught you some React or other frameworks.
Now is the time to choose what you like most and deepen on a specific framework. Why is this important? Because when you want to move to a mid or senior developer, they will always ask you in the job interview how many years you worked in a particular framework. The company needs to be sure that you understand the whole ecosystem around a specific framework.
It is also important to determine what you like more: startups VS corporations. In the startup world, the number one framework is React. In the corporate world, it is Angular.
You can also look at the current trends and pick based on that. The best source for this is the State of JS from StackOverflow.
Tasks (checkboxes) for you in this step:
- Try more frameworks like React, Svelte, Vue, and Angular, and pick what you love most.
Key Considerations For Successfully Become a Web Developer
How Long Does It Take To Become a Web Developer
For a junior position, it could take 1-4 months, depending on how much time you have for learning and mainly focusing on creating. In the beginning, a space repetition program like Anki can also help a lot.
Try to have at least a minimum of 1 hour 4 times a week time for learning and programming. You need to improve constantly, or you will stagnate or not learn at all.
Taking It to the Next Level: How to Become a Web Developer for a Mid or Senior Position
For a mid position, step 4 and step 5 are very important. Because you will see job titles like React mid developer, Angular senior developer, and so on. It means you should have a good understanding of the framework you chose. Know a lot about its ecosystem.
Because knowing a framework like React is one thing, but you need to learn more about how it works with other libraries like for forms, state management, authentication, router, or how to set up linting, prettier, and other useful libraries.
For a more senior or architecture position, you need to go deeper into a specific ecosystem. Be very curious about new libraries. Study blogs with news about the particular framework and so on.
Don’t worry; you will never know everything. Even about one specific framework. Therefore being a senior developer means that you can solve any problem, even the problem you don’t understand yet, but you know how to debug the problem and find the right solution to solve it.
Alternatives to Become a Web Developer
Learning programming in JavaScript doesn’t mean you can’t switch to other languages like PHP, C#, Python, C, C++, Rust, Go, or even switch more to a software development carrier like an application developer, game developer, mobile developer, hardware or operating system developer.
It’s easier to learn other languages when you already know some. They all share some the programming similarities like variables, cycles, functions, classes, and so on.
Wrapping up and My Experience With Becoming a Web Developer
I started as a web developer in 2011 for less than $20 per week while studying in high school. I become a web developer in a year. I had around $500 – $1000 per WordPress template implementation at that time. Most of my knowledge was from googling, learning from the web, and actually creating tens of websites.
After six years, I started working as a senior web developer. And I was able to work for big corporates and also for small startups. I love web development because it’s not any routine type of work. You always learn something new and solve new interesting problems.